|
|
How to make iモードページ |
|
| iモードとは? |
||||||||||||||||||||
| iモードとは、WEBサイトへのアクセスや、銀行口座の残高照会・振込、電子メールの送受信などの様々なサービスを、iモード端末(iモード対応の携帯電話)から利用できるシステムです。iモード端末で表示できるページでは、使用できるHTMLのタグや、文字コード、ファイルサイズなどについて制限があるため、iモード専用のページとして作成する必要があります。 「iど〜も!」では、iモード用のホームページ(iモードページ)を作成できます。また、iモードページを作成するときに役立つ、専用の機能が搭載されています。 |
||||||||||||||||||||
|
iモードページとは? |
||||||||||||||||||||
|
iモードページは、iモード端末で表示可能なiモード対応HTMLで記述されています。 iモード対応HTMLとは株式会社エヌ・ティ・ティ・ドコモが独自に定めた規格で、通常のHTMLを元にiモードの特性に合わせて設計されています。 iモード対応HTMLで記述されたページファイルは、テキストファイルです。下線などの書式やイメージの指定、およびハイパーリンクの指定などは、 すべて「タグ」と呼ばれる符号をつけることによって行なわれます。iモード端末でページを読み込むと、タグによって指定されたレイアウトで、文字やイメージが表示されます。 |
||||||||||||||||||||
|
||||||||||||||||||||
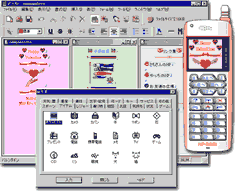
| 「iど〜も!」では、iモードプレビューを使用して、ページをiモード端末と同様のレイアウトで表示することができます。 また、ワープロなどと同様の感覚で書式の設定が行なえるので、タグの種類や指定方法などを知らなくても、簡単にページを作成することができます。 |
||||||||||||||||||||
|
iモードページ作成の手順 |
||||||||||||||||||||
|
『iど〜も!』でiモード用ホームページを作成するには、以下のような手順をとります。 |
||||||||||||||||||||
| ●STEP1.ページの作成 |
| ページを作成して、ファイルに保存します。 |
| ●STEP2.文字の入力 |
|
|
文字、絵文字、横線、マーキーなどを入力します。 文字装飾や行単位の書式を設定することもできます。 |
 |
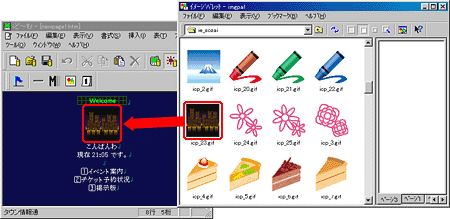
| ●STEP3.イメージの挿入 |
|
イメージを挿入して、iモードに適したサイズに編集します。 |
 |
| ●STEP4.ハイパーリンクの設定 |
|
|
ページ間を互いに行き来できるようにしたり、ほかのサイトへジャンプできるようにします。ハイパーリンクからメ ールを送信したり、電話をかけられるようにすることもできます。 |
|
|
●STEP5.ページの公開 |
| 作成したページと挿入したイメージをインターネット上に公開し、iモード端末からアクセスできるようにします。 |